正则表达式一看就明白的开发者工具
正则表达式就是用事先定义好的一些特定字符、及这些特定字符的组合,组成的一个“规则字符串,表达了对字符串的一种过滤逻辑,是对字符串操作的一种逻辑公式。
通过使用正则表达式,可以:
-
测试字符串内的模式。例如,可以测试输入字符串,以查看字符串内是否出现电话号码模式或信用卡号码模式。这称为数据验证。
-
替换文本。可以使用正则表达式来识别文档中的特定文本,完全删除该文本或者用其他文本替换它。
-
基于模式匹配从字符串中提取子字符串。
-
可以查找文档内或输入域内特定的文本。
也正是由于正则表达式的灵活、方便,正则表达式被广泛应用于各种编程语言中,如Javascript、PHP、Java…。不过,虽然正则表达式强大,但对于初学者来说,想要看懂甚至是写一个复杂的正则表达式并不容易。比如下面这个,你一眼看过去能看得出来它要表达什么意思吗?
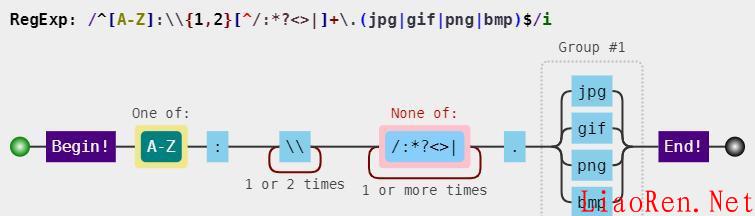
/^[A-Z]:{1,2}[^/:*?<>|]+.(jpg|gif|png|bmp)$/i
是不是很晦涩难懂?

其实,正则表达式之所以难懂,我个人觉得是因为它难以阅读,密密麻麻,不够形象,像那些没有注释的代码一样。如果正则表达式能像上图那样表达展示,我相信很多人都能看得懂,学得会。
那如何将正则表达式格式化成如上图所示的样式呢?PS?手绘?当然不是啦!用Regulex!
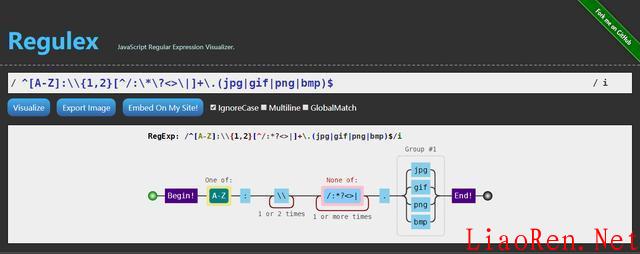
什么是Regulex
Regulex是一个将JS正则表达式图形化的小工具,目前在 Github 上已经有3575个Star了。Regulex用纯JavaScript编写,不需要后端支持。 您可以通过HTML iframe元素将其嵌入到自己的网站中。 Regulex能给出详细的错误消息,在大多数情况下,它可以指出精确的语法错误位置。
使用此工具你能轻松的理解正则表达式所要表达的意思,对于学习正则表达式的同学来说,可以事半功倍。
代码地址:https://github.com/CJex/regulex
操作体验
你可以在https://jex.im/regulex上体验Regulex,效果如下:

你可以看到它会给出正则表达式每一部分所要表达的意思。
